Atom介绍
Atom是一个Github出品的一个开源的免费文本编辑器,和VS Code、Sublime Text是对标产品。
Atom和VS Code一样,都是用Eletron构建的,插件也基本通用,可以认为是平替,我之所以用Atom主要还是因为其界面看上去更清爽,虽然性能比VS Code差,但是内存够大,实际体验也没有什么延迟。

如果不清楚markdown的语法,可以访问 Markdown basics进行学习,markdown的语法和配置都非常简单,比$LaTeX$容易太多了。
通过安装支持markdown插件就可以进行markdown的笔记写作,下面是一些我认为比较好的插件
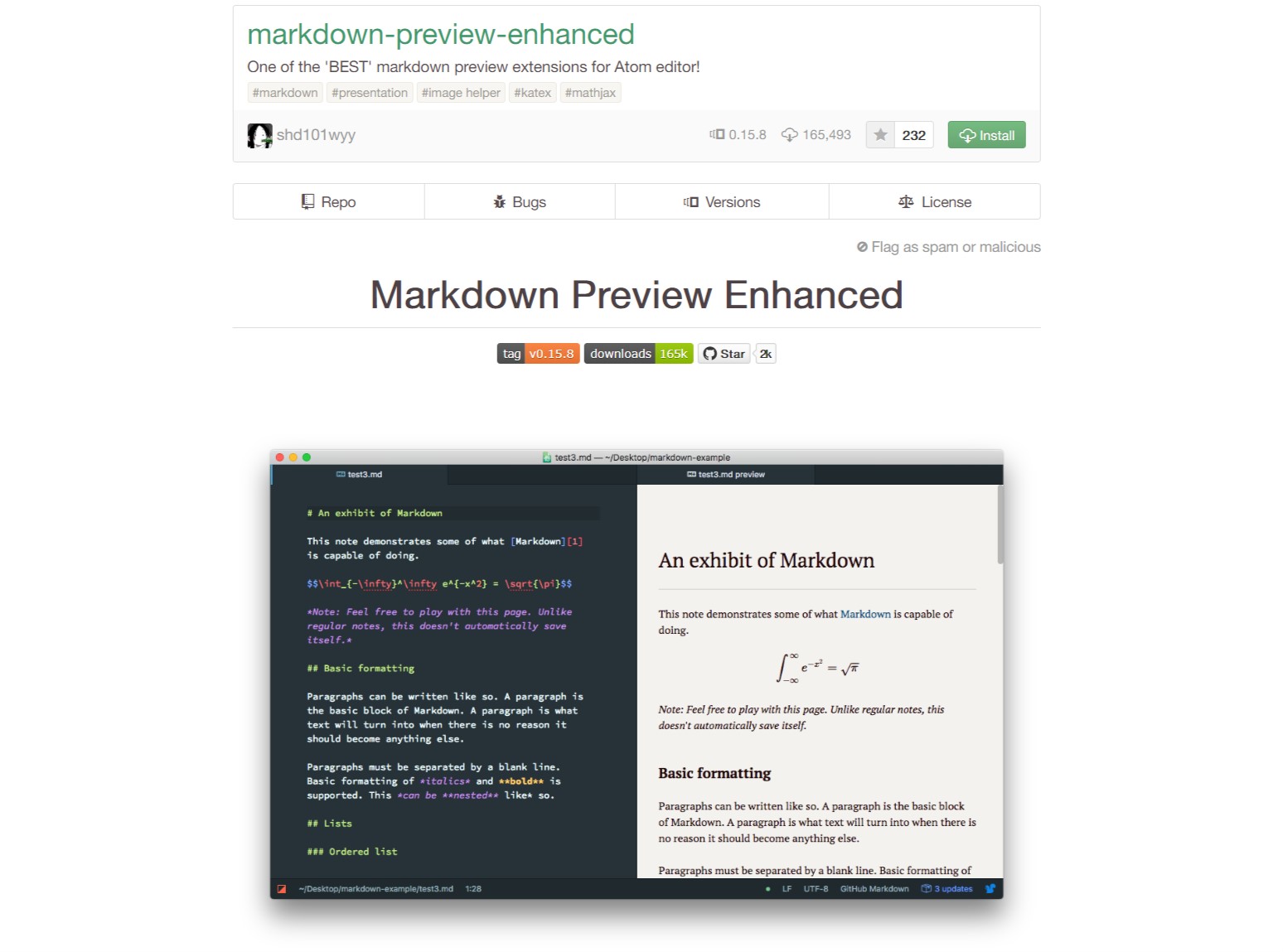
Markdown Preview Enhanced
Atom有原生对markdown的支持,但是毕竟简陋,Markdown Preview Enhanced可以扩展更多的功能,比如公式、图床、导出等。

Material UI
Material UI几乎是我所有编辑器的UI(包括Atom、VS Code、Jetbrains全家桶等),这套UI非常优雅和美观。

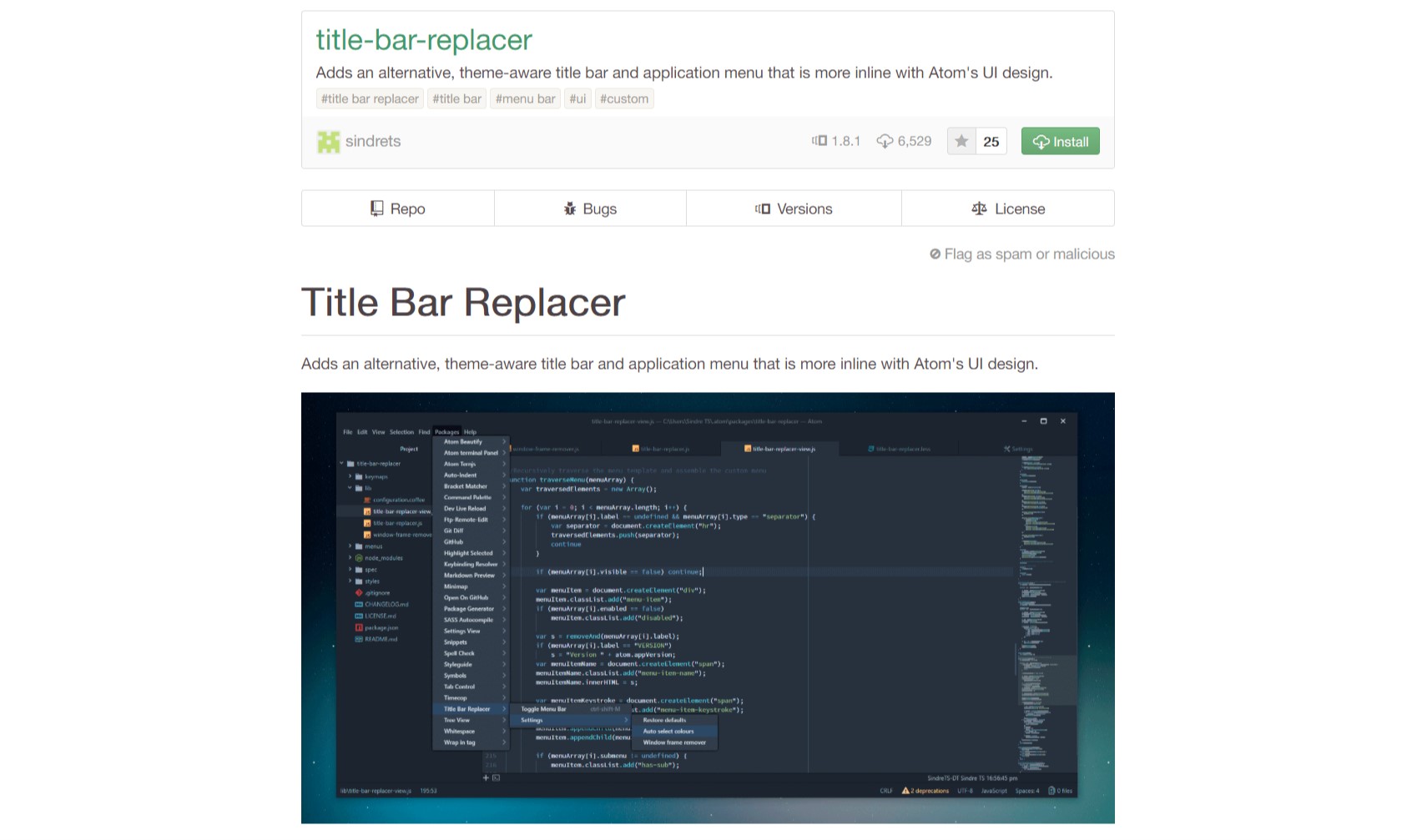
Title-bar-replacer (windows专用)
Title-bar-replacer可以隐藏掉windows上方比较唐突的白色标题栏,使软件更加一体化。

Markdown-table-editor
Markdown语法写表格非常麻烦,markdown-table-editor可以使得我们在用写表格的时候更加方便,可以通过Tab、Enter等键快速排版

其他的一些操作
修改字体
修改软件界面字体,需要手动修改styles.less,通过File->stylesheet来打开它
修改字体的属性:atom-text-editor, 我最喜欢的代码字体是Fira Code, 需要在本地电脑先安装Fira Code,然后修改为:
|
|
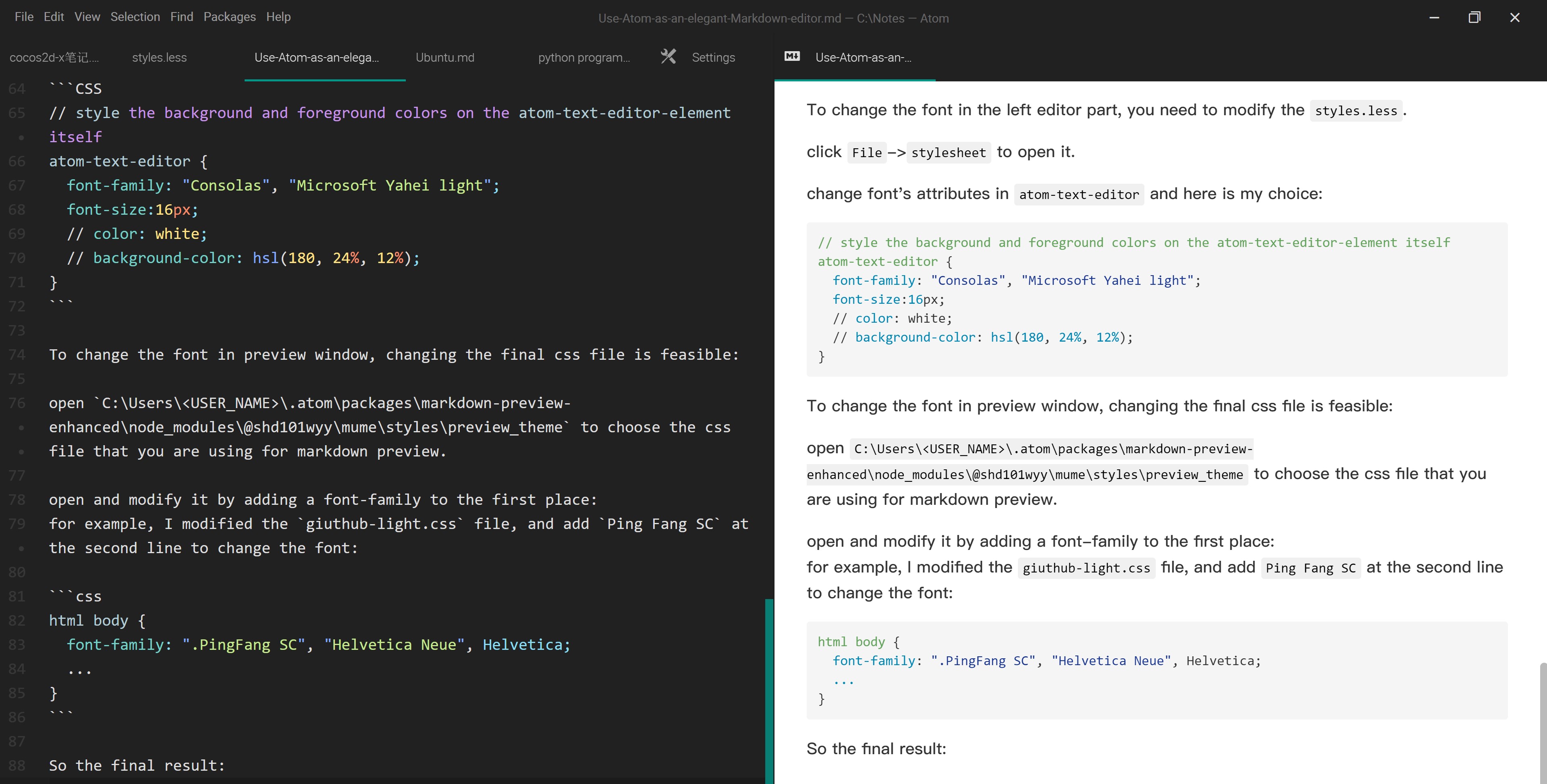
如果要修改markdown右侧预览窗口的字体,则需要去markdown-preview-enhanced的theme里修改css。具体的路径为:
Windows通常在
C:\Users\<USER>\.atom\packages\markdown-preview-enhanced\node_modules\@shd101wyy\mume\styles\preview_theme
macOS通常在
/Users/<USER>/.atom/packages/markdown-preview-enhanced/node_modules/@shd101wyy/mume/styles/preview_theme
选择目前使用的markdown预览样式的css文件,通常是github-light。
打开这个css,然后修改诸如字体等属性:
|
|
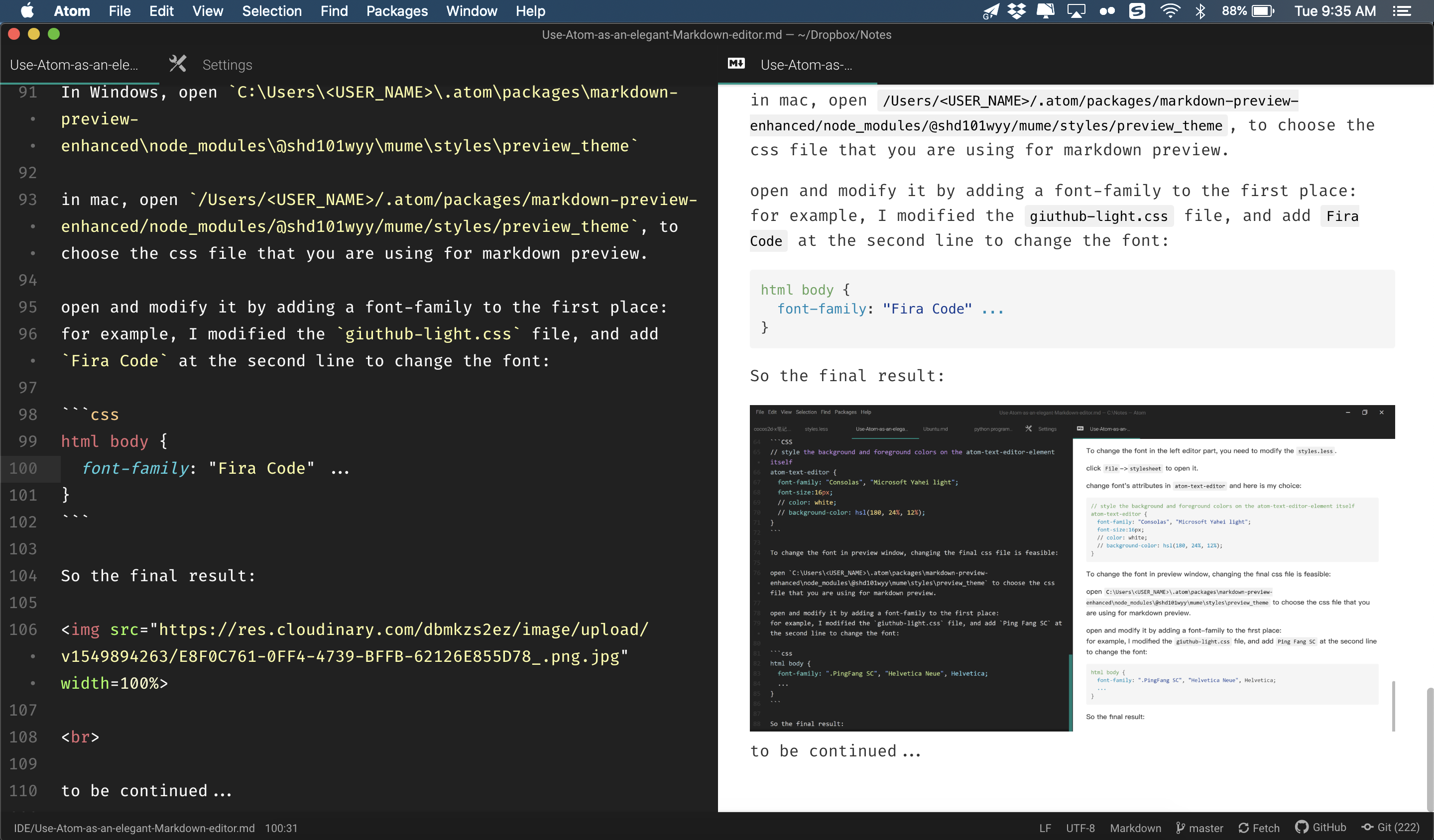
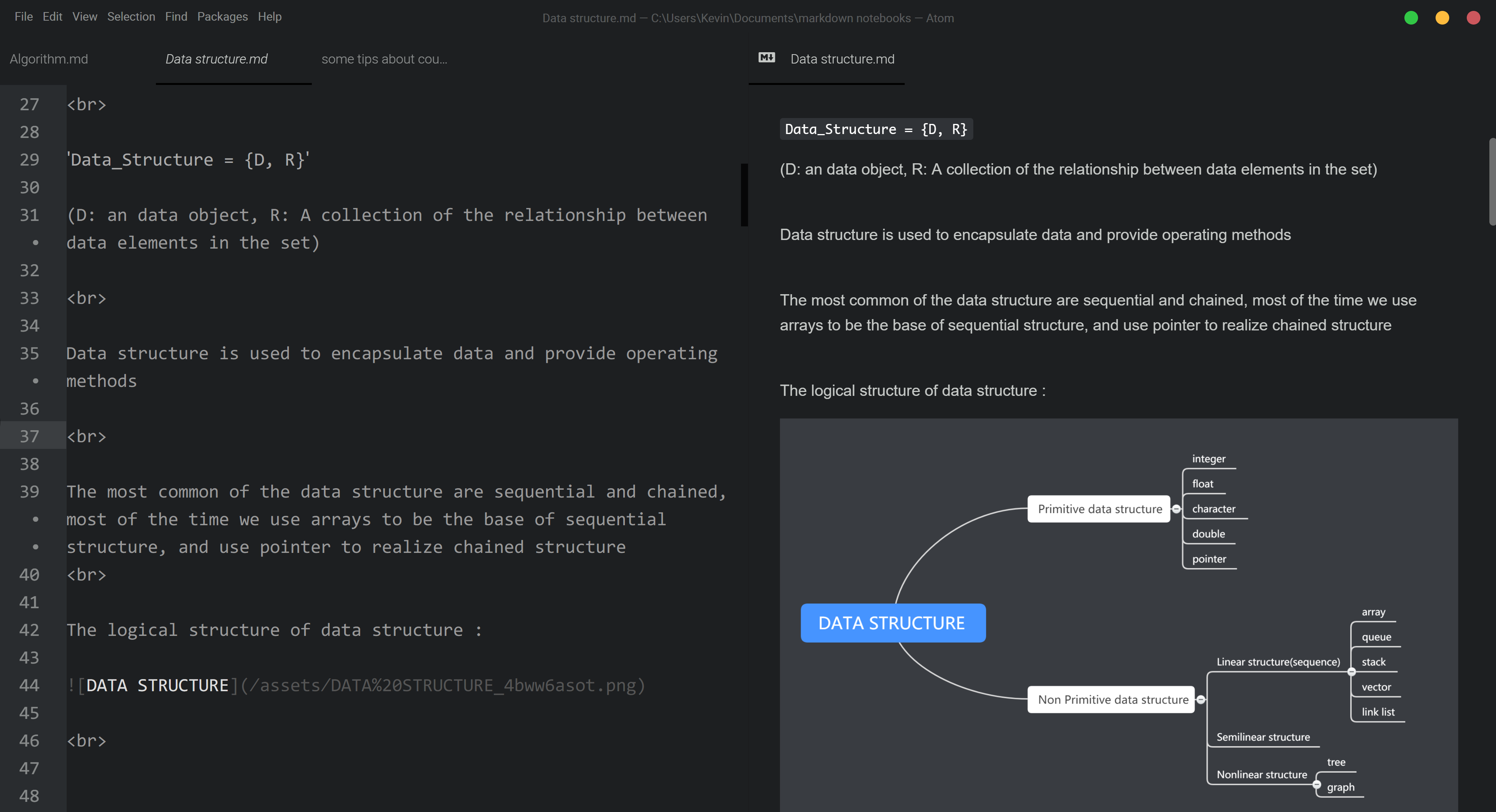
最后的样式:
Windows:

MacOS: